Tipp 222: Gekonnte Bildersprache
Gute Abbildungen sind selbsterklärend, auf den ersten Blick zu verstehen und auch noch in Jahrzehnten nachvollziehbar. Damit sie möglichst schnell ins Auge fallen, sollte man einige Punkte beachten.
Visualisierungen werden seit der Antike in der Wissenschaft eingesetzt. Ihre Anzahl und Komplexität hat sich jedoch mit den größer werdenden Datensätzen deutlich erhöht. Trotzdem lernen angehende Wissenschaftler auch heute weder visuelle Kommunikation noch „Grafikfähigkeit“. Dies macht sich nicht selten in schwer lesbaren oder sogar irreführenden Abbildungen bemerkbar. Ich habe in den letzten Jahren hunderte von Doktoranden und Postdocs in Datenvisualisierung unterrichtet – mit dem Ziel, Diagramme richtig anzuwenden und ihre Wirksamkeit zu erhöhen. Ein paar Tipps und Tricks sind hier zusammengefasst.
Wie immer kommt zuerst der Plan. Wer ist mein Publikum, was will ich inhaltlich sagen, und warum erzähle ich das eigentlich? Was ist meine Botschaft? Erst wenn diese Fragen beantwortet sind, kann man mit der Umsetzung der Visualisierung beginnen. Sonst passiert es schnell, dass man Abbildungen mit fünfzig Kategorien und zwölf Farben verwendet oder einen falschen Diagrammtyp einsetzt.
Ausprobieren ist das A und O. Funktioniert die Visualisierung auf Papier? Ist die elektronische Version lesbar? Sie sollten sich immer externe, objektive Reviewer suchen. Das sind oft nicht die Laborkollegen, die unsere Ergebnisse und ungelenken Abbildungen schon kennen. Idealerweise fragt man mehrere Tester, um ein Gefühl dafür zu bekommen, wie repräsentativ die Antworten sind.
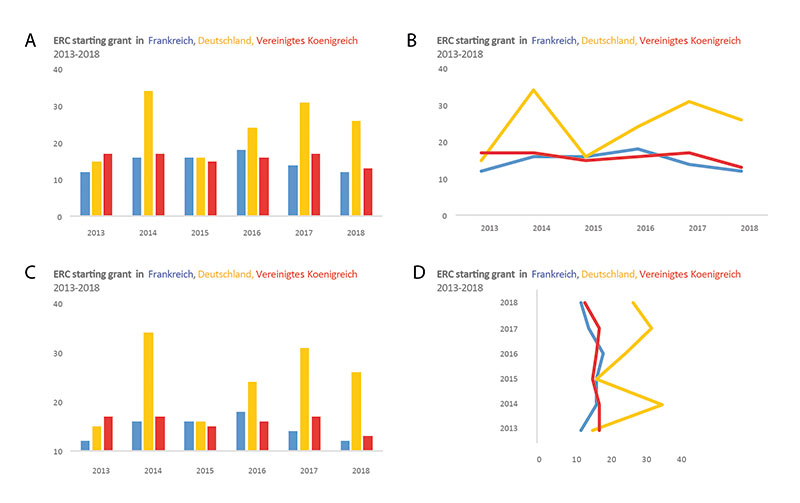
Ein Diagramm soll Daten wahrheitsgetreu und funktional wiedergeben. Deshalb ist es wichtig, einen zu den Daten passenden Diagrammtyp zu wählen. Ein Liniendiagramm zeigt einen zeitlichen Verlauf, ein Säulendiagramm vergleicht Mengen verschiedener Kategorien. Wenn die Kategorienamen lang sind, kann man daraus ein Balkendiagramm machen (Abb. 1 A, B). Kreisdiagramme zeigen Prozentangaben, sind aber schwer einzusetzen: Sie sollten maximal fünf Kategorien sowie nicht zu viele kleine Kategorien enthalten, und man sollte nicht zwei Kreise vergleichen müssen.
Um irreführende Visualisierungen zu vermeiden, müssen Regeln eingehalten werden: Wenn die Nulllinie weggelassen wird, werden relative Größenunterschiede in Säulen- und Balkendiagrammen verzerrt (Abb. 1C). In Liniendiagrammen kann man dagegen auf eine Nulllinie verzichten, da nur Trends abgelesen werden. Vorsicht ist bei Diagrammen für statistische Verteilungen geboten: Der Boxplot eignet sich für normalverteilte Daten, in Histogrammen muss die Anzahl der Bins zur Zahl der Datenpunkte passen. Und wichtig für die Lesbarkeit: Die invariable Größe, zum Beispiel die Zeit, wird auf der x-Achse, die abhängige Größe auf der y-Achse dargestellt (also nicht wie in Abb. 1D).
Ohne Text ist jedes Diagramm ein abstraktes Kunstwerk. Um selbsterklärend zu sein, benötigen Abbildungen einen Titel, Achsenbeschriftungen und eine Legende. Der Titel sitzt oft einfach über dem Diagramm, sonst in der Bildunterschrift. Legenden sollten da platziert werden, wo sie gebraucht werden – also besser nicht in der Unterschrift, sondern nah an den Daten. Für alle Textelemente gilt: Abkürzungen, bis auf sehr gebräuchliche, sollten Sie vermeiden. Auch hier sind Kollegen praktisch, an denen man eine Abkürzung testen kann. Oder man startet eine kurze Suchmaschinenanfrage: Ist die Abkürzung unter den Top-Hits, ist es wahrscheinlich, dass auch die Leser sie kennen. Weiter gilt es, Redundanzen (vor allem in der Achsenbeschriftung), Fülltexte und passive Sprache zu vermeiden.
Ein Blick sollte genügen
Im Bruchteil einer Sekunde können wir visuelle Information erfassen, Inhalt, Farbe und Organisation verstehen. Dabei gilt: Je besser diese Information strukturiert ist, desto schneller verstehen wir sie. Meistens lesen wir Abbildungen wie Text, von oben links nach unten rechts. Deswegen sind auf Postern Titel oben und Referenzen unten. Genau wie auf Postern können wir aber auch die Lesegeschwindigkeit von Abbildungen erhöhen. Der Titel sollte über dem Diagramm stehen wie auch die Erklärungen für Farbcodes. Maßstab, Quelle oder Stichprobenumfang können hingegen unten rechts platziert werden.
Weil wir visuelle Information wie Text lesen, sollten zusammengesetzte Abbildungen entweder in Zeilen oder Spalten organisiert sein. Sobald eine Leserichtung festgelegt ist, sollte diese nicht geändert werden. Ganz wichtig: Die Grenzen der Spalten und Zeilen müssen eingehalten werden, sonst sieht zum Beispiel ein Poster sehr unorganisiert aus.
Eine wunderbare Ressource für die effektive Gestaltung visueller Informationen, sind die in den 1920ern beschriebenen „Gestaltprinzipien“. Hilfreich ist demnach eine einfache Form, zum Beispiel die Organisation der Balken entsprechend ihrer Größe sowie ein symmetrisches Layout. Zusammengehörende Objekte sollten nah beieinander sein. Das bedeutet zum Beispiel, dass der Abstand zwischen zwei Diagrammen größer sein sollte als der Abstand zwischen Diagramm und dazugehöriger Legende. Gruppierungen innerhalb einer Abbildung können leicht über die gleiche Erscheinung (Farbe, Symbol) oder eine direkte Verbindung (Linie) hergestellt werden.
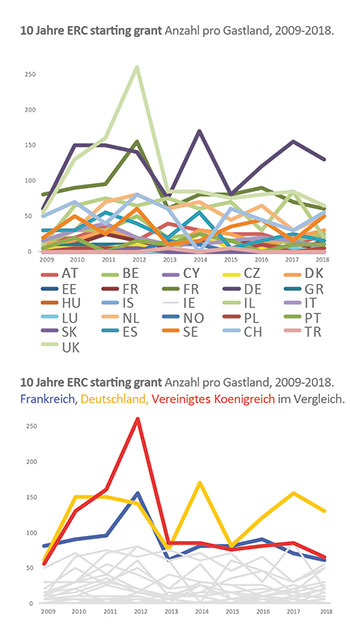
Henry Dreyfuss beschrieb Farbe als das Ausrufezeichen eines Designs. Er meinte damit, dass Farbe immer eine Reaktion provoziert und die Blicke auf sich zieht. Sie sollte deshalb, wie Satzzeichen am Ende eines Satzes, strategisch genutzt werden. In Diagrammen wird Farbe eingesetzt, um Gruppierungen darzustellen und Quantitäten zu vermitteln – rot steht zum Beispiel für hohe, blau für niedrige Temperaturen – oder einen Teil der Daten hervorzuheben, etwa durch eine rote Linie zwischen lauter grauen (Abb. 2).
Ich versuche immer, mit Graustufen anzufangen. Manchmal reicht schon ein schwarzer Balken zwischen mehreren grauen, um den Leser zu fokussieren. Wenn Sie Farbe einsetzen wollen, sollte sie zu den Daten passen. Quantitative Daten, die eine gemeinsame Skala haben, etwa das Tieralter in Tagen, können mit einem Farbton in verschiedenen Intensitäten gezeigt werden. Divergierende Daten (Temperatur, Genexpression über/unter Null) werden mit zwei Farbtönen dargestellt, die ineinander übergehen. Nur kategoriale Daten, also Daten ohne numerische Werte, die Rechenoperationen zulassen, können mit verschiedenen Farbtönen codiert werden.
Passende Farben wählen
Und nicht vergessen: Jede Farbe muss in der Abbildung oder der Legende erklärt werden (siehe Beschriftung). Zudem muss man darauf achten, Farben innerhalb einer Abbildung, eines Posters oder Manuskripts konsistent einzusetzen (Farbcode).
In jedem Fall sollten die verwendeten Farben auch für Farbblinde zugänglich sein. Daher gilt: Keine Rot- und Grüntöne in einer Abbildung kombinieren.
Zuletzt muss der Verbesserungsprozess so lange schrittweise wiederholt werden, bis im besten Fall die Kernaussage auf den ersten Blick erfasst werden kann (Ein-Sekunden-Test) und die Abbildung selbsterklärend ist. Hilfreich sind wie immer liebe Kollegen.
Effektive und klare Abbildungen sind nicht nur leichter zu verstehen und nett anzuschauen. Sie machen die dargestellten Ergebnisse auch einem breiteren Publikum zugänglich –was auch zu mehr Zitationen führt. Darüber hinaus erhöhen sie die Wahrscheinlichkeit, dass die Daten auch in zwanzig Jahren noch decodiert werden können (Reproduzierbarkeit). Und einige wenige Abbildungen werden dann zu Ikonen einer Disziplin, wie zum Beispiel das phylogenetische Diagramm von Darwin.
Helena Jambor
(Helena Jambor ist Wissenschaftliche Koordinatorin am Mildred-Scheel Nachwuchszentrum der Technischen Universität Dresden. In Workshops zeigt die Molekularbiologin, wie man Daten optimal visualisiert.)